original link: https://www.douban.com/note/665653445/
一个纯种小白的一点笔记
一些术语
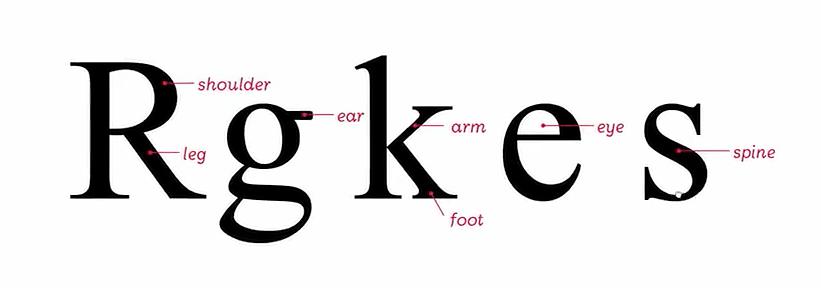
字体基本, 笔画 (stroke), 笔画的不同部分有不同命名

spur: 马刺, 这个类比挺形象

笔画通常以人体部分命名, 类比人体特征

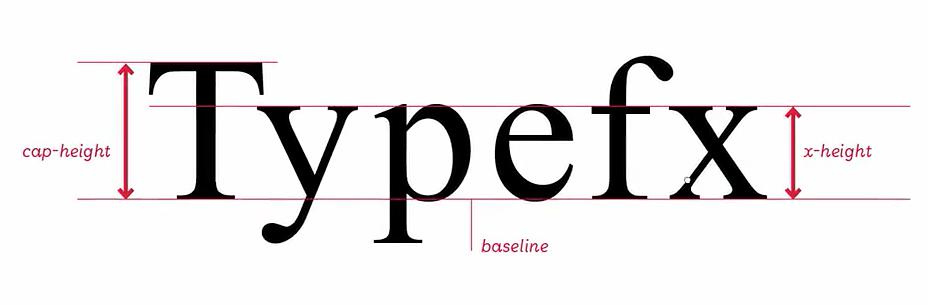
x-height 就 literally 小写字母的高度
另外截图截漏了, 例如 y 和 p 在 baseline 以下的部分叫 descender, f 在 x-height 以上的部分叫 ascender.

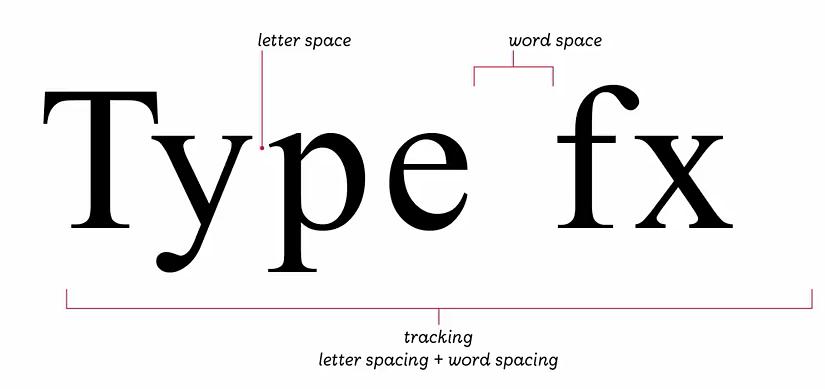
有个通称 tracking 哦
另外截掉了一个 leading, 可以理解为 line spacing, 行距.
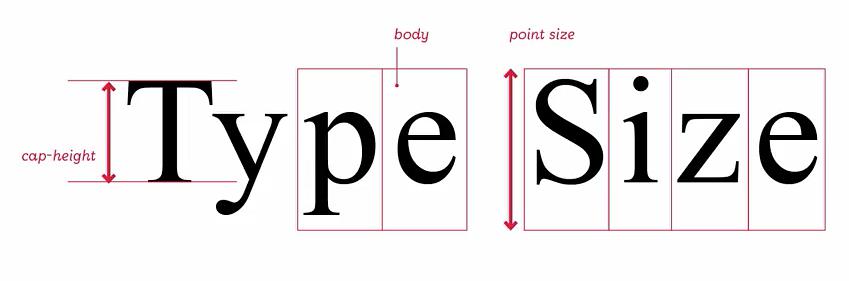
font size 指什么
牵扯到旧时代的金属铅字印刷, 给每个字母是以固定 uniform 的方块 body 来制作的, 这个方块的大小就是 point size 了


实际上是这么换算的

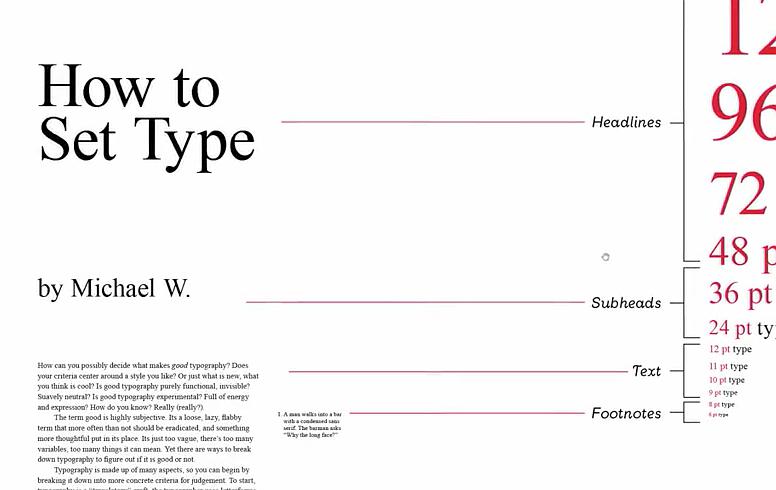
各个 pt size 大概是这样的

大概会这么用
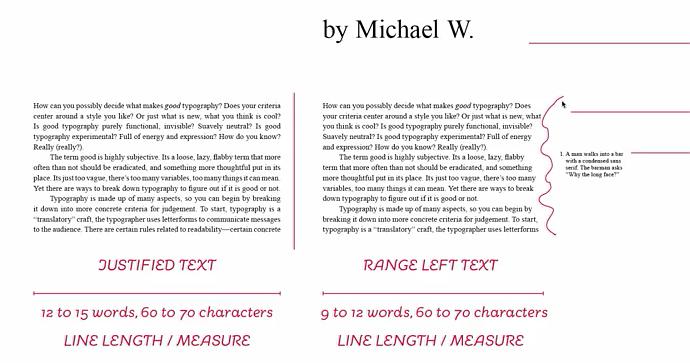
两种 align 方法, 右边那种会在右边显得不整齐咯

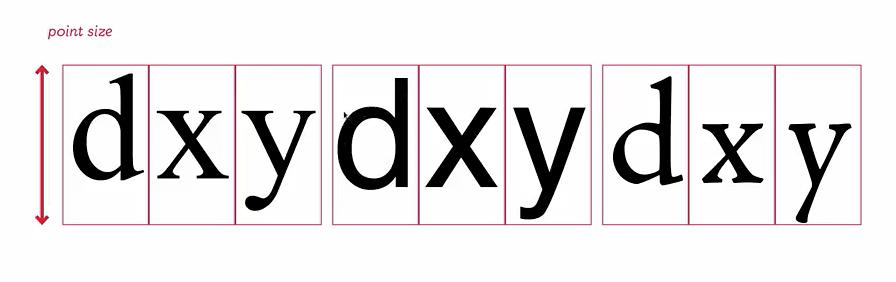
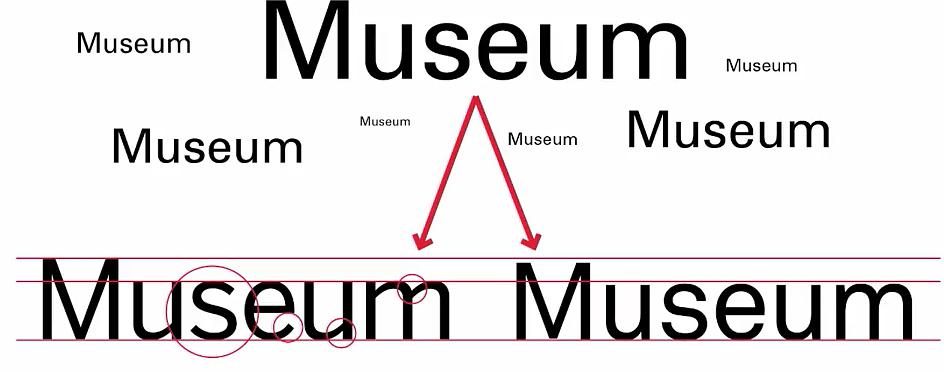
相同 pt size, 如果字体不同, 给人感觉大小仍然会不同

明显右边那个字体显得比中间小很多
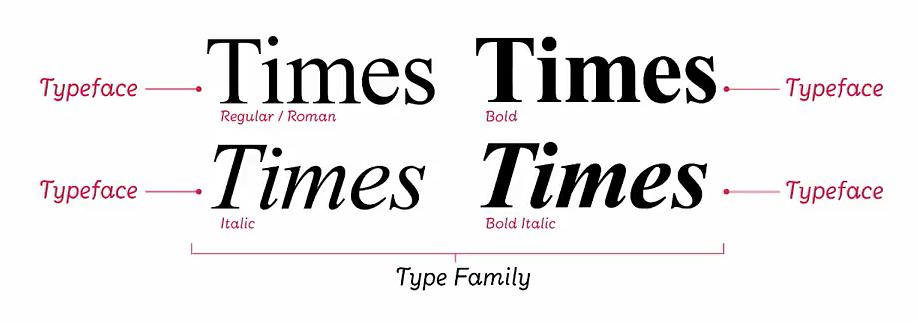
Typeface & Font



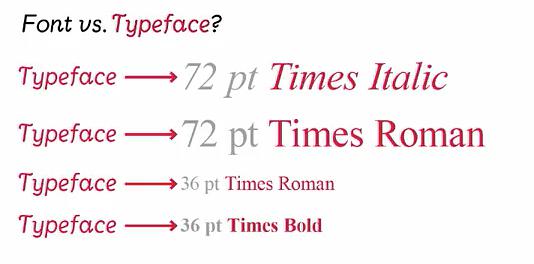
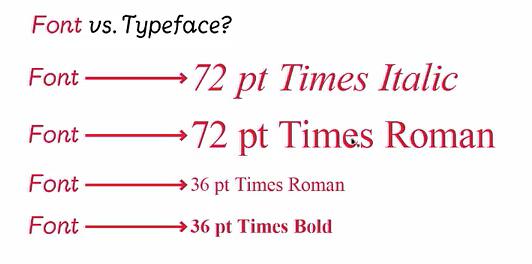
还是和金属铅字时代有关, 以前对不同 size 的字体必须制作不同大小的 body, 所以即使相同字体, 例如 36px Times Roman 和 72px Times Roman 的模板不同, 会有细微的差异.
- Typeface: 指的与 size 无关 - Font: 要算上 size 哦~
但是以上问题在今天是不存在的, 因为电子印刷, 36px 到 72px 是 evenly scaled, 所以现在这俩词是完全可以互换使用的. 如果想保险起见的话, 就用 Typeface 咯~
字体分类 Serif & Sans Serif
well, 两大分类, Serif -> 衬线体 , Sans Serif -> 无衬线体
(我他妈之前为啥一直分不清这俩, 不是很明确么…..

上面是衬线体, 下面是无衬线体
按照讲师的说法, 衬线体比较 classic, 长文本来说 easy to read; 无衬线体比较 modern, cleaner.

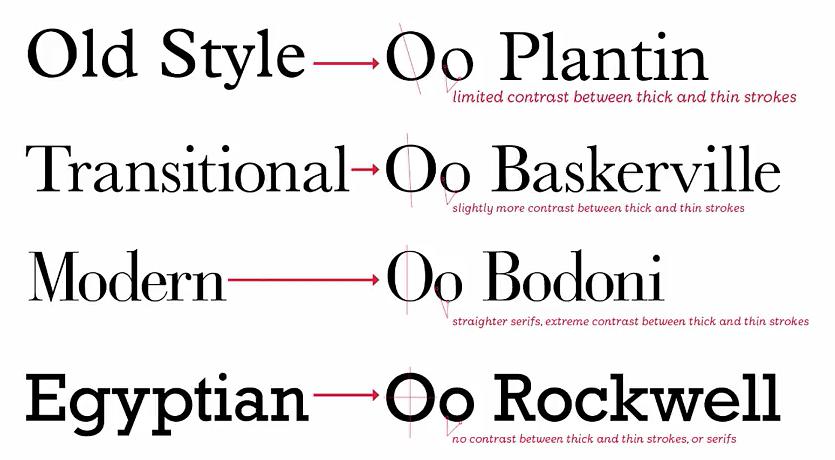
以上是衬线体的几个分类

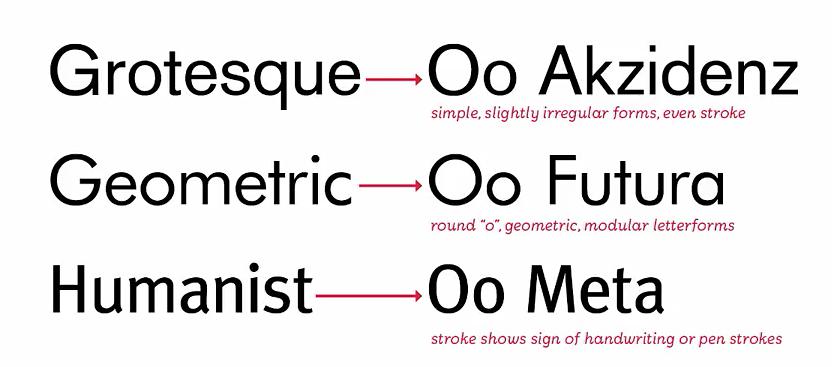
以上是无衬线体的几个分类
(听人讲解字体竟然这么有趣! 笔芯 ❤️)
对比字体

可以以 baseline 对比, 右边的字体其实比较小

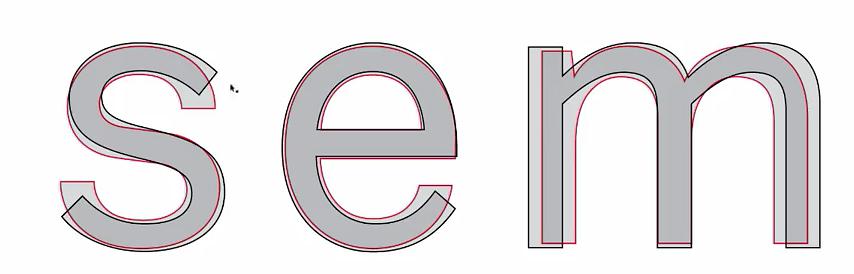
放大看并且重叠对比, 细节就全部出来了
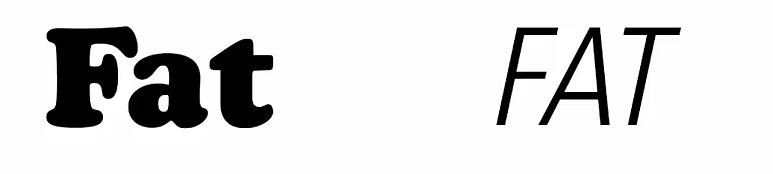
字体当然也和文字表达的意思有关:

右边的是不是有种轻盈感, 字体很对

左边明显比较重量级

选择没有绝对, 还是要看具体要表达的是什么, 不同的字体也传递出不同的意思.
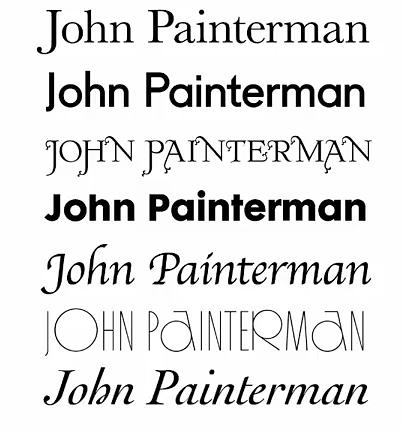
字体完全就是靠细节撑全场.